كيفية تصميم موقع إلكتروني
تعلم تصميم مواقع الانترنت للمبتدئين خطوة بخطوة
نحن في ركّب.كوم ساعدنا بتعليم أكثر من ٥٠٠ مبتدئ لعمل مواقعهم الالكترونية مجاناً
ما الذي يجعل شرح تصميم المواقع هذا المفضل لديك؟
مصمم للمبتدئين
قمت بتصميم هذا الشرح لأشخاص مثلك تماماً. لن تحتاج إلى خبرة سابقة حتى تكمله
دائم التحديث
أقوم بتحديث هذه الشرح بشكل دوري حتى يكون مواكباً لكل جديد
نظام جاهز
مبني على أفضل نظام إدارة محتوى وتصميم مواقع الانترنت وجاهز خلال دقائق
تستطيع السؤال
سأكون متاح دائماً للإجابة على أسئلتك عبر البريد الإلكتروني
٣ خطوات سريعة في هذا الشرح
ستتعلم كيفية تصميم موقع الكتروني بـ ٣ خطوات
اختيار نظام ادارة المحتوى
حجز نطاق (دومين) لموقعك
تصميم موقع انترنت وإنشاء المحتوى
الخطوة الأولى: اختيار المنصة المناسبة
عندما تريد إنشاء موقع إلكتروني ، يجب عليك اختيار المنصة المناسبة لذلك ، أو كما يعرف بنظام إدارة المحتوى CMS
ماذا أعني بنظام إدارة المحتوى؟
حسناً ، في وقت سابق في مطلع عام ٢٠٠٤ بدأ تصميم مواقع الانترنت وإنشاء مواقع الويب بالانتشار باستخدام تكنولوجيات الأكواد البرمجية المختلفة مثل إتش تي إم إل HTML, CSS, PHP. لكن هذه كانت صعبة التعلم والاحتراف وكنت أحتاج لوقت طويل لأتمكن منها. ثم بعد ذلك تقوم ببرمجة المواقع الالكترونية باستخدامها.
هذا ما يجعل أغلب الناس بالظن أن الحصول على موقع إلكتروني صعب للغاية ويحتاج لمهارات متطورة لتصميم مواقع الإنترنت. لكن في ٢٠١٨ الأمر مختلف تماماً. تواجد منصات إدارة المحتوى مثل ووردبريس جعل تصميم المواقع الإلكترونية أسهل بكثير ومتاح للجميع بدون الحاجة لتعلم مهارات البرمجة المختلفة
ببساطة أكثر ، نظام إدارة المحتوى هو منصة إلكترونية سهلة الاستخدام تتيح لمستخدميها تصميم مواقع إنترنت إحترافية والتحكم بمحتويات الموقع من صفحات ومقالات وصور عن طريق استخدام واجهة تحكم مبسطة بدون تعلم البرمجة
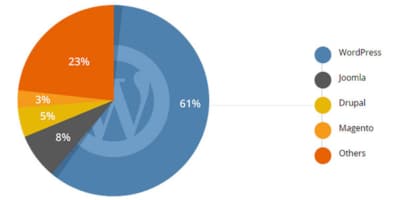
ما هي منصة إدارة المحتوى الأكثر استخداماً في ٢٠١٨؟
حسب الاحصائية الأخيرة من موقع w3tech فإن ووردبرس هو الأكثر رواجاً عبر الانترنت في تصميم المواقع الالكترونية
لهذه الأسباب أنصحك باختيار ووردبريس
ووردبريس أو تعلم البرمجة: أن تتعلم جميع التكنولوجيات البرمجية يتطلب منك الوقت والمجهود غير المنتهي ، تحتاج لتعلم طرق جديدة يومياً حتى تتمكن من اللغات البرمجية التي تمكنك من تصميم مواقع الإنترنت من الصفر< أما ووردبريس فهو جاهز للاستخدام ، كل ما عليك هو الاطلاع على خصائص لوحة التحكم وتعلم استخدامها
ووردبريس أو منصات أخرى: أنظمة إدارة المحتوى الأخري عالية التكاليف وتحتاج لميزانية ضخمة لتطويرها وصيانتها. أما ووردبريس فهو مجاني للجميع حتى للمحترفين ، بالطبع هناك إضافات برمجية مكلفة اذا احتجتها على ووردبريس لكن الأساسيات مجانية تماماً للاستخدام
ووردبريس أو جوملا أو دروبال: جوملا ودروبال هما أيضاً منصات إدارة محتوى مجانية الاستخدام ، لكنها تتطلب المعرفة والتمكن من اللغات البرمجية حتى تقوم بتصميم موقع انترنت احترافي من خلالها. كل خاصية جديدة تريد اضافتها ستتطلب منك مجهود ومعرفة أكثر. بعكس ووردبرس المصمم لجميع الفئات من المبتدئين حتى المحترفين
لك حرية اختيار المنصة التي تريد
لكن أنصح بشدة أن تختار ووردبريس إذا كنت مبتدئ
المنصة الأسهل على الاطلاق التي قمت باستخدامها هي ووردبريس لكنها كافية لإنشاء موقع إلكتروني لا يقل جودة عن أي موقع آخر على الانترنت. وفي الأجزاء القادمة من هذا الشرح سأقوم باستخدام ووردبريس
الخطوة الثانية: حجز اسم النطاق (دومين) والاستضافة
كل عملية تصميم موقع إلكتروني تحتاج لعنصرين أساسيين: الأول أن يكون للموقع عنوانه الخاص الذي يسمح للآخرين بتصفحه مثل rakkib.com هو اسم النطاق (الدومين) الخاص بنا والعنصر الثاني هو الاستضافة التي تحتوي على ملفات الموقع الالكتروني وقاعدة البيانات الخاصة بالصفحات والمحتوى.
ووردبريس هي منصة مجانية للاستخدام ، لكن اسم النطاق والاستضافة ستكلفك من ٥-١٠ دولار شهرياً
كيف أحجز اسم النطاق والاستضافة؟
العديد من الشركات توفر لك هذه الخدمة على الانترنت والأسعار جميها متقاربة منها GoDaddy ، اسم النطاق يكلفك من ١٢-١٥ دولار سنوياً والاستضافة تبدأ من ٧٠ دولار سنوياً. لكن اذا كنت تريد الطريقة الأسهل والأضمن يمكنك طلب اسم النطاق والاستضافة من خلال موقعنا الالكتروني. نحن نوفر لك خدمة متكاملة مع حماية مجانية للاستضافة ودعم فني متميز بأسعار منافسة جداً
عرض خاص لك: احصل على اسم نطاق واستضافة لمدة سنة كاملة بمقابل ٣٠ دولار فقط مع تنصيب ووردبريس جاهزه للخطوة الثالثة بمجرد أن تقوم بمشاركة هذا المقال على صفحة الفيسبوك أو تويتر الخاصة بك
املأ الطلب التالي بعدما تقوم بمشاركة المقال
أما إذا كنت مصراً على استخدام شركات أخرى ، فتأكد منهم أن تكون الاستضافة عليها منصة ووردبريس جاهزة للاستخدام حتى لا تقوم أنت بنفسك بعملية تصطيب المنصة والتي ستأخذ منك مجهود وتضيع وقتك في عملها. هذه غير مطلوبة لدينا ، فنحن نوفر لك المنصة جاهزة للاستخدام ويمكنك أنت عمل ما هو أهم من ذلك : وهو تصميم موقعك الإلكتروني وترتيب محتوياته
الخطوة الثالثة: إعداد وتصميم المحتوى
عندما تحصل على الاستضافة واسم النطاق الخاص بك مع ووردبريس جاهز ، قم بالدخول الى لوحة تحكم ووردبريس الخاصة بك عبر الرابط المخصص لذلك. إذا كنت قد اشتركت معنا فالرابط هو www.yourname.com/wp-admin
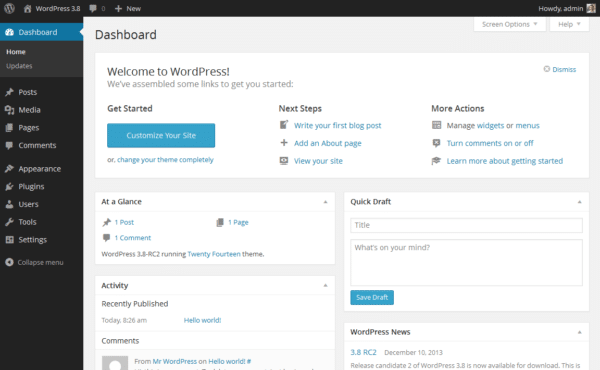
واستبدل كلمة yourname باسم النطاق الخاص بك ، ستظهر لك شاشة الدخول. قم بإدخال اسم المستخدم وكلمة المرور ثم اضغط تسجيل الدخول. هكذا ستظهر لك لوحة التحكم:
جميع هذه الخيارات معنونة بطريقة سهلة للغاية ، لا تشعر بالخوف من هذه اللوحة فسأقوم بشرحها لك بالتفصيل
تخصيص قوالب الموقع أو ما يعرف بـ Themes
عندما تسجل الدخول لأول مرة ، ستجد القالب التلقائي البسيط ، والذي يحتوي على خصائص بسيطة وبدائية
لكنك لا تريد أن يكون موقعك الإلكتروني مشابه لمواقع الآخرين ، مش هيك؟ :) لذلك ستقوم في هذه الخطوة بتغيير قالب الموقع (الثيم). هذا ما أحبه في ووردبريس ، ستجد آلاف القوالب المجانية متاحة للتحميل المجاني. كل قالب يمتلك خصائص ومميزات مختلفة ، بالرغم من أن العديد يطلب منك الاشتراك بمبلغ مالي عند الحاجة للتطوير ، لكن الخصائص الأساسية ستكون كافية لك في الوقت الحالي.
الدخول إلى القوالب المجانية
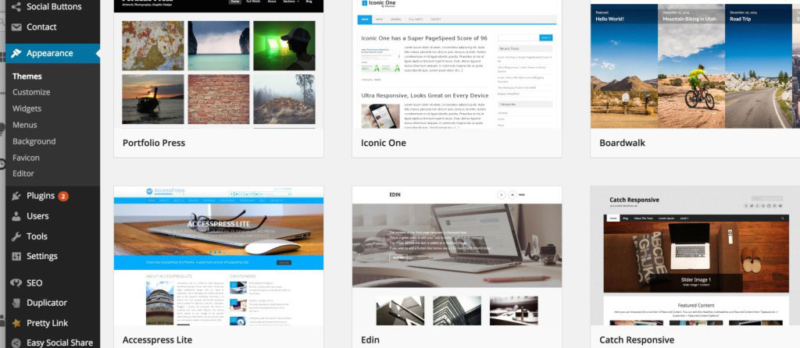
من القائمة الرئيسية ، اختر المظهر Appearance ثم القوالب Themes
ستجد ما يقارب ١٥٠٠ قالب مجاني جاهز للاستخدام. أما اذا كنت تبحث عن قالب أكثر احترافية ، قم بالتواصل معنا لتنصيب القالب الاحترافي الأكثر طلباً في العالم والذي أستخدمه أنا شخصياً في تصميم هذا الموقع ومحتوياته. اقرأ هنا لمعرفة الخصائص المتاحة في قالب ركب.كوم الاحترافي
قم بإلقاء نظرة على القوالب المجانية ، كما ترى تنصيب القالب هو مجرد نقرة واحدة فقط على القالب ثم تنصيب Install وبعدها سيكون جاهز للاستخدام. تستطيع أيضاً البحث عن كلمة مفتاحية معينة مثلاً اذا عملك في مجال تكنولوجيا المعلومات ، قم بكتابة تكنولوجيا وسيظهر لك مجموعة من القوالب المناسبة لمجال عملك
تأكد من تنصيب قالب متوافق مع الشاشات الصغيرة وذلك ليكون تصميم الموقع الالكتروني متناسق مع شاشات الجوال والأجهزة اللوحية. اذا اخترت قالب ركب.كوم ، فهو داعم لجميع أحجام الشاشات بالطبع
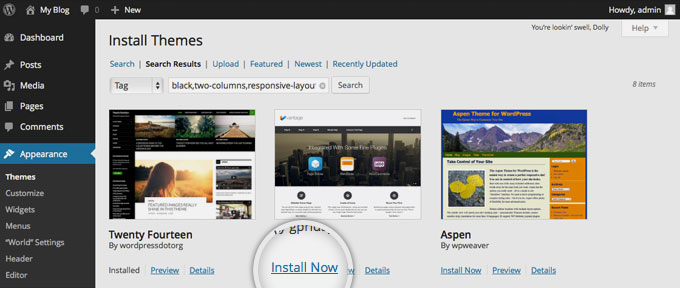
عندما تجد القالب المناسب ، كل ما عليك هو الضغط على التنصيب الآن Install Now من ثم اتبعها باختيار تفعيل Activate كما هو موضح بالصورة أدناه
ملاحظة مهمة: عندما تقوم بتغيير قالب ووردبريس إلى قالب جديد ، لن يتم حذف محتويات الموقع من صفحات ومقالات وصور. لذلك ، اذا لم يعجبك القالب كن مرتاحاً لتغييره مرة أخرى
الآن لديك قالب مميز ، متحمس لإضافة الصفحات؟
كيف أقوم بإضافة المحتوى وإنشاء صفحات جديدة
أنت الآن لديك قالب جاهز ومستعد لإضافة صفحات ومحتويات جديدة
إضافة وتعديل الصفحات
تحتاج إلى صفحات مثل الرئيسية ، خدماتنا ، من نحن ، واتصل بنا مثل الصفحات التي نمتلكها في موقعنا بالقائمة أعلاه؟
- من القائمة الرئيسية للوحة التحكم قم باختيارصفحات ثم إضافة Pages => Add New
- بعدها ستجد شاشة تشبه المايكروسوفت وورد. تستطيع من خلالها إضافة النصوص والصور والعديد من المحتويات لبناء محتويات الصفحة.
- لا تنسى الضغط على حفط التغييرات والنشر عندما تنتهي من تعديل الصفحات.
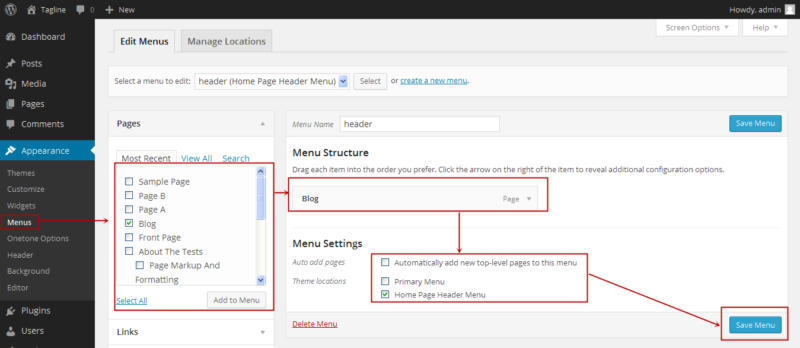
إضافة الصفحات لقائمة الموقع
بعد إنشاء صفحات موقعك الإلكتروني ، ستحتاج إلى إضافة قائمة لموقعك لتمكن زوار موقعك من التنقل بين محتويات الموقع بسهولة. اتبع الخطوات التالية
- من القائمة الرئيسية اضغط على المظهر ثم القوائم Appearance => Menus
- ستجد الصفحات التي قمت بإنشائها على يسار الشاشة. اختر الصفحات التي تريد اضافتها للقائمة ثم اضغط على إضافة للقائمة Add to Menu

إضافة وتعديل المقالات
اذا كنت تنوي إضافة قسم مدونة إلكترونية لموقعك ، ستحتاج إلى إضافة مقالات. تماماً بشكل مشابه لإضافة وتعديل الصفحات ، لكن هذه المرة ستختار مقالات Posts بدلاً من صفحات Pages من القائمة الرئيسية. تستطيع أيضاً تخصيص أصناف متعددة لمقالاتك عن طريق المربع المخصص بذلك وهو أصناف أو categories
سأقوم قريباً بإضافة محتويات جديدة لهذا الشرح
- كيفية تغيير اسم وعنوان الموقع
- كيفية تنصيب الإضافات Plugins
- تنصيب وإعدادات تحسين الظهور على محركات البحث
- كيفية الربط مع إحصائيات جوجل
- التحكم بالتعليقات على الصفحات والمقالات
- الربط مع الشبكات الاجتماعية
- إنشاء نموذج للتواصل